
How to optimize LCP on a WordPress site
We're going to talk about what exactly LCP is and why it matters. Moreover, we'll delve into the details of its score criteria, tools for ga...

How to track ongoing performance changes using Chrome UX report (for enterprise)
We'll guide you through the process of setting up Chrome UX site search, giving you convenient access to the CrUX dashboard where you'll fin...

Should I optimize my homepage or whole site?
We'll talk about what's important to get your website included in the Chrome User Experience dataset and what aspects Core Web Vitals (CWV) ...

Benefits of a faster website
We'll show you a few case studies where website performance optimization yielded obvious improvements in conversion rates, lower bounce rate...

Why translation plugins slow down your site?
We'll delve into details about the main issue with these plugins, which is database overhead and offer a couple of alternatives as a solutio...

What even are core web vitals?
We’ll walk you through the 3 important metrics (CWV) and lay out what you need to keep in mind when optimizing your site and how they play...

How to build a fast Affiliate website
Uncover key strategies to build a fast affiliate website, including DOM size reduction, effective caching, and selecting fast themes. Learn ...

Is Webflow faster than WordPress?
Dive into the crucial differences between Webflow and WordPress, focusing on coding flexibility, community support, and optimisation tools. ...

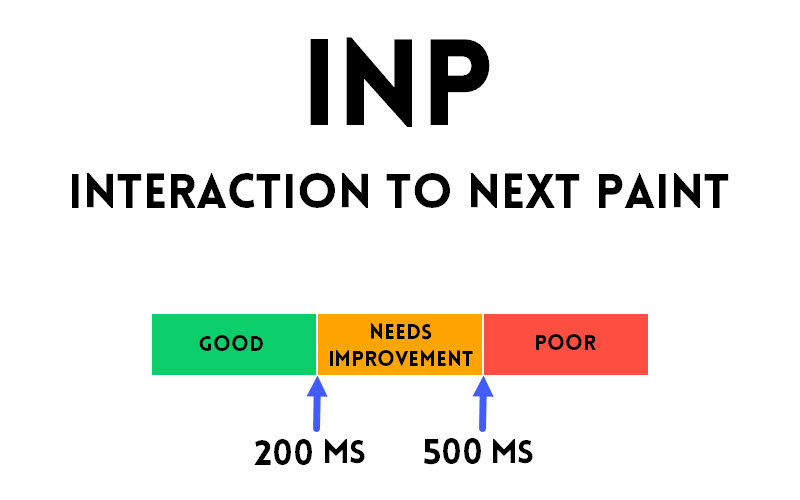
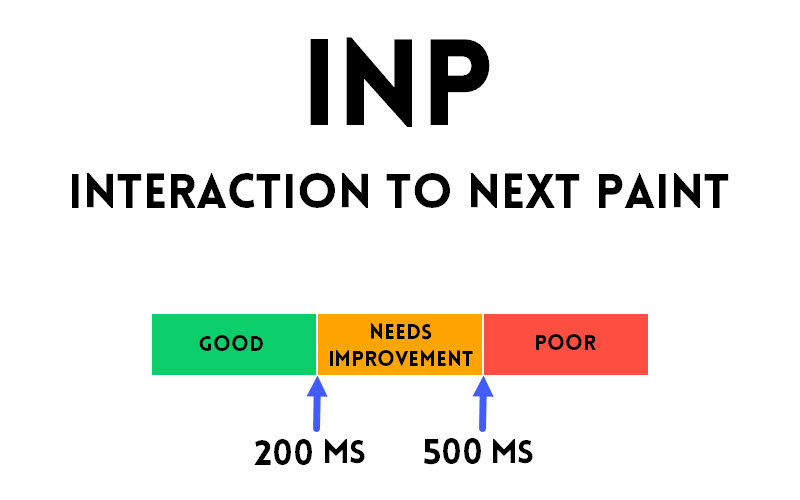
What is INP (Interaction to Next Paint)?
Interaction to Next Paint (INP) is a web performance metric that measures user interface responsiveness – how quickly a website responds t...